本文共 2784 字,大约阅读时间需要 9 分钟。
一 STL 六大组件
在了解配置器之前,我们有必要了解下 STL 的背景知识:
STL 的价值在于两个方面,就底层而言,STL 带给我们一套极具实用价值的零部件以及一个整合的组织;除此之外,STL 还带给我们一个高层次的、以泛型思维 (Generic Paradigm) 为基础的、系统化的“软件组件分类学”。
STL 提供六大组件,简单了解
1、容器(containers):各种数据结构,如 vector, list, deque, set, map 用来存放数据。从实现的角度来看,STL 容器是一种 class template。
2、算法(algorithms):各种常用的算法如 sort, search, copy, erase…从实现角度来看,STL 算法是一种 function template。
3、迭代器(iterators):扮演容器与算法之间的胶合剂,是所谓的“泛型指针”。从实现角度来看,迭代器是一种将 operator *, operator ->, operator++, operator– 等指针相关操作予以重载的class template。
4、仿函数(functors):行为类似函数,可以作为算法的某种策略。从实现角度来看,仿函数是一种重载了 operator() 的 class 或class template。
5、适配器(adapters):一种用来修饰容器或仿函数或迭代器接口的东西。例如 STL 提供的 queue 和 stack,虽然看似容器,其实只能算是一种容器适配器,因为它们的底部完全借助 deque,所有操作都由底层的 deque 供应。
6、配置器(allocator):负责空间配置与管理,从实现角度来看,配置器是一个实现了动态空间配置、空间管理、空间释放的 class template。
二 空间配置器 构造和析构
一般而言,我们所习惯的C++ 内存配置操作和释放操作是这样的
class Foo { ... };Foo* pObj = new Foo;delete pObj; 其中new 运算包含两阶段操作:1. 调用 ::operator new 配置内存,2. 调用构造函数 Foo() 构造对象。
delete 运算也包含两个阶段:1. 调用析构函数 ~Foo() 将对象析构, 2. 调用 ::operator delete 释放内存。STL 为了提高效率则把二者分开,对象的构造和析构由::construct() 和::destory() 完成,内存的配置则是由 std::alloc 完成。
三 construct()与 destroy()
//为了便于理清,这里针对源码进行了修改#include//欲使用 placement new,需先包含此文件 //construct()template inline void construct(_T1* __p, const _T2& __value) { new ((void*)__p) _T1(__value); // placement new; 调用 _T1::_T1(__value),构造新对象到预分配的内存上} template inline void construct(_T1* __p) { new ((void*)__p) _T1();} //destroy()template inline void destroy(_Tp* __pointer) { __pointer->~_Tp(); //调用~_Tp()}
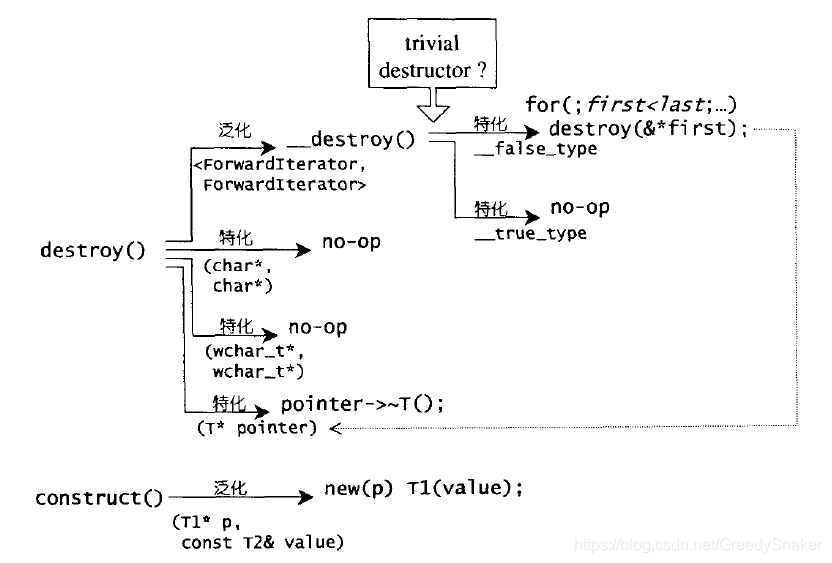
destroy() 特化版本
/*这里对比源码调整了顺序*/templateinline void destroy(_ForwardIterator __first, _ForwardIterator __last) { _Destroy(__first, __last); //调用_Destroy()} //函数内部调用的函数__destroy()多了个参数,__VALUE_TYPE(__first),用于找出元素的数值型别template inline void _Destroy(_ForwardIterator __first, _ForwardIterator __last) { __destroy(__first, __last, __VALUE_TYPE(__first)); //调用__destroy()} //判断元素的数值型别是否有无用的析构函数(trivial_destructor)template inline void__destroy(_ForwardIterator __first, _ForwardIterator __last, _Tp*){ typedef typename __type_traits<_Tp>::has_trivial_destructor _Trivial_destructor; __destroy_aux(__first, __last, _Trivial_destructor()); //调用__destroy_aux()} //如果元素的数值型别具备的是有用的析构函数,那么函数内部调用destroy()template void__destroy_aux(_ForwardIterator __first, _ForwardIterator __last, __false_type){ for (; __first != __last; ++__first) destroy(&*__first); //调用destroy()} //如果元素的数值型别有无用的析构函数,函数体无操作template inline void __destroy_aux(_ForwardIterator, _ForwardIterator, __true_type) { } //迭代器版本destroy() -> _Destroy() -> __destroy() -> __destroy_aux() -> destroy() 指针版本//所以实际上是逐个析构,只是中间为了效率,引入了判断元素的数值型别,来确定对象是否具备有用的析构函数

转载地址:http://hiwlz.baihongyu.com/